先看结果,让你知道我在做什么
这是我网站的首页,链接在这里👉Junqi-Notes

用Coding+Gridea搭建个人博客
1.先了解Gridea是什么?
Gridea官方网址在这里👉Gridea
为什么要用Gridea(静态博客写作客户端)?如果是新手的话,还没用过hexo等,可自动忽略本条
我开始用hexo + Github 编写博客,当然仅供自己日常记录hexo只能将本地编辑好的Markdown文件推送到Github,并且每次推送新的文章都需要重复 hexo三连,hexo配置和主题的设置也是超级复杂的,so你懂的作为一个懒人,我想有没有一个东西能够实现编辑Markdown文件后一键推送至GitHub或者其他Pgae上并且使用和操作都非常便捷呢? 于是我找到了Gridea
相信你应该基本了解什么是Gridea了,下面就开始实际操作吧!
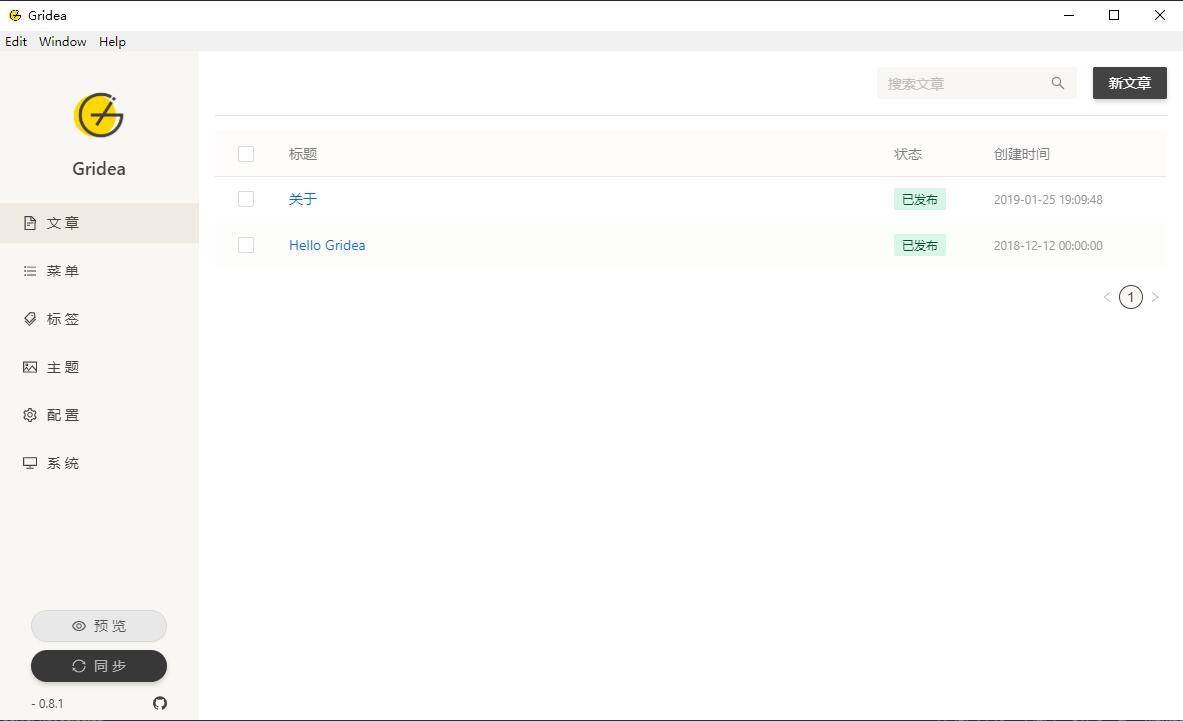
2.安装与本地预览
安装就很简单了,官网下载安装包,Gridea目前支持windows、Linux、Mac

安装完成后,点击预览就可以在浏览器查看效果了

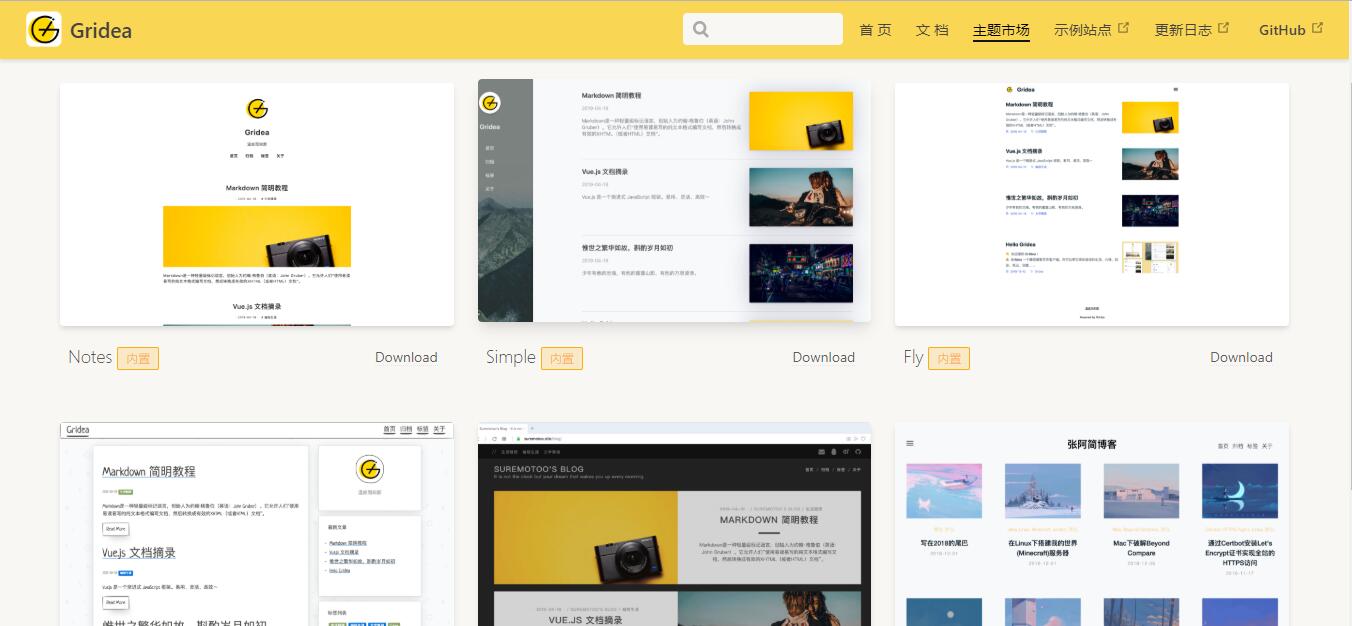
可以在主题中修改主题的样式,Gridea客户端内置了四个主题,目前来说Gridea主题样式还是比较单一没有hexo的多
而且在个性化上主题上没有hexo 那么多插件可以选择(本人觉得就单单说平常写写日志文章来说够了)


到目前为止,其实完全可以开始写你的日记了,在文章页面,新建一个文档,编辑完成后预览就OK了
如果你想把你的笔记放到云端存储,同时希望分享给其人你的笔记,那就继续观看下面的文档吧
3.coding 配置
Coding简介
1
2
3
4最适合研发团队的项目协作工具
CODING 个人版包含了任务、Wiki、文件等功能。支持多成员协作,并且深度集成了代码仓库的操作与状态。
代码托管功能除了提供高性能远端 Git 仓库外,还支持代码审查、Bug 跟踪和一键部署等功能,
真正符合研发团队的工作模式。
需要注意的是,不要注册到Coding企业版去了,在coding企业版中,Coding Pages是没有,个人版在这里👉Coding个人版

- 注册登录认证一套手续后,就可以新建仓库了

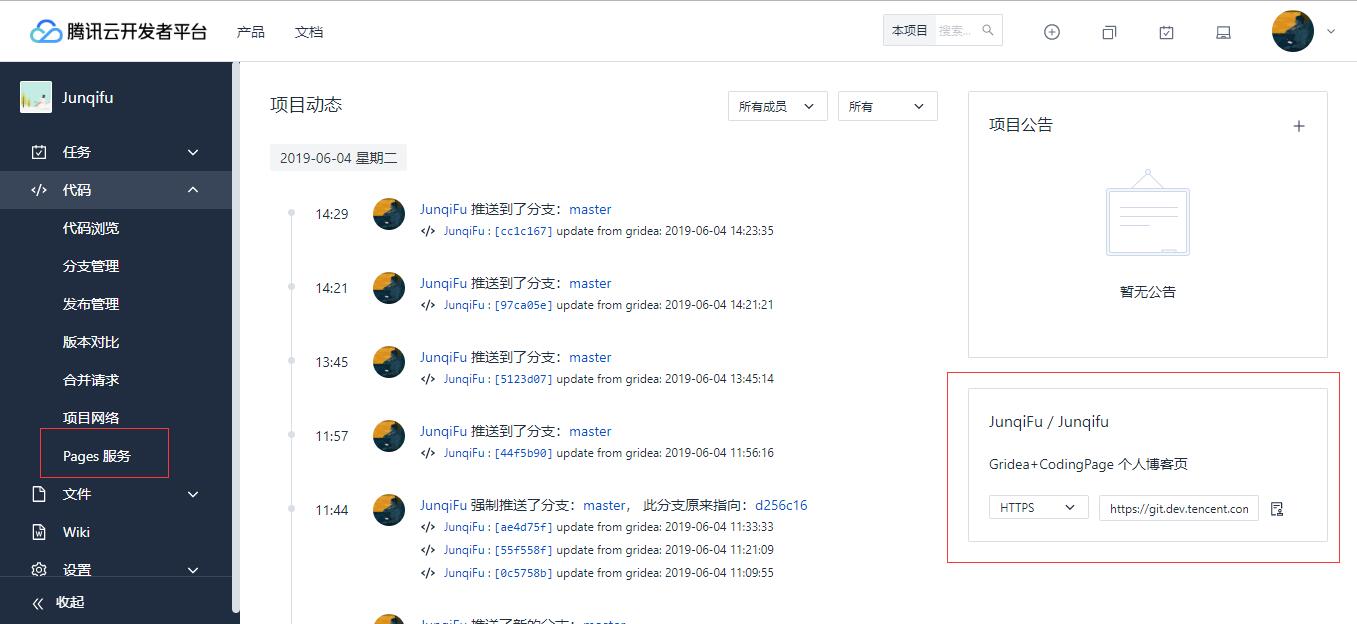
新建项目需要注意一点的是,建议项目名称和项目路径名称一致,注意勾选上公开源代码和启用README.md - 项目新建完成后可以开启Page服务👇

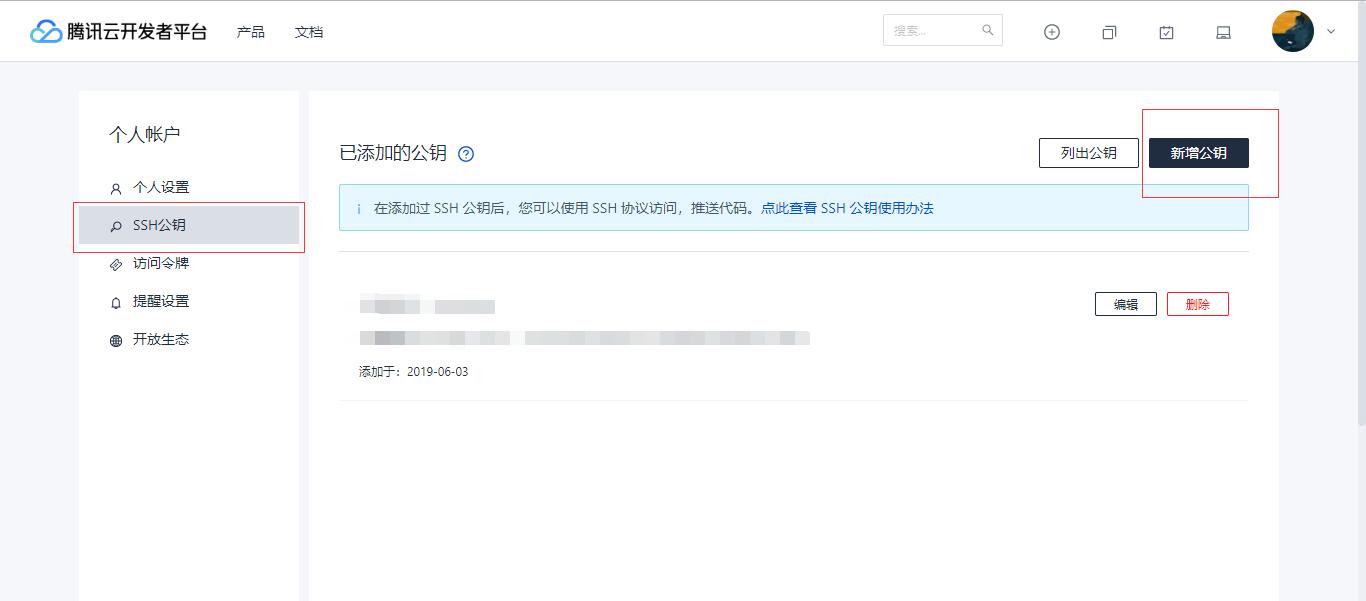
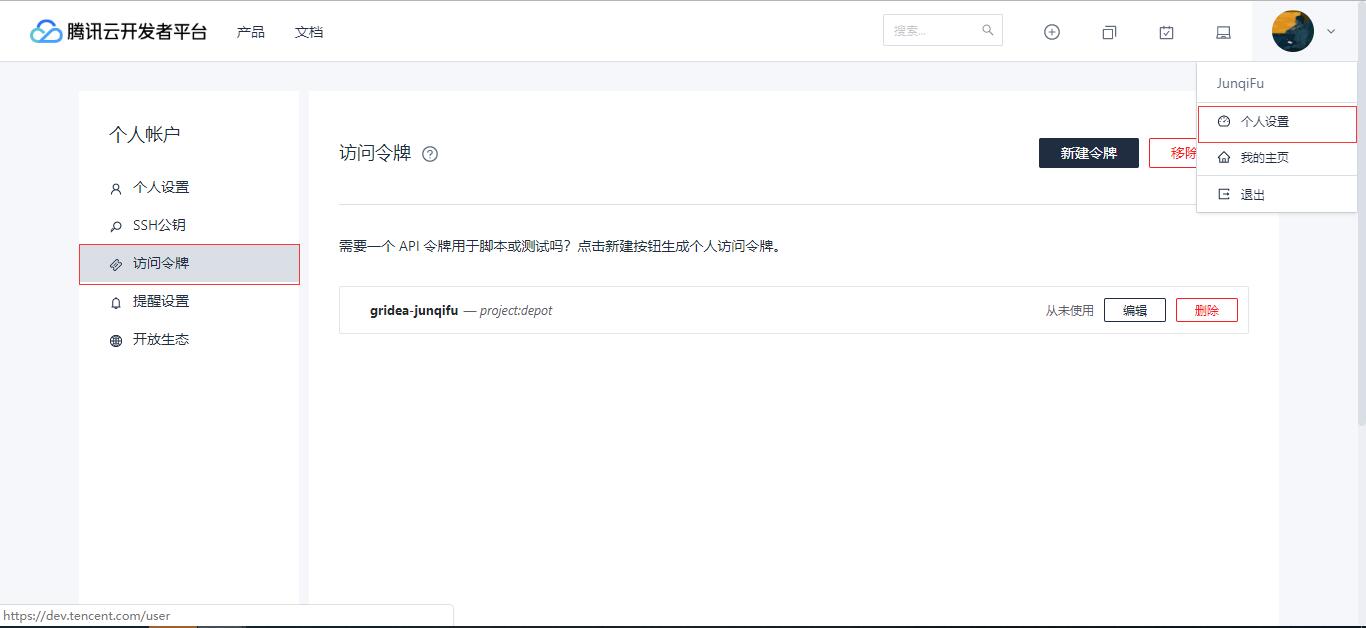
进入页面之后勾选同意服务协议,一键开启就OK了 - 设置访问令牌

设置访问令牌,记录下设置完成后的token值,后面需要用到 - 目前位置Coding配置就完成了
ps:还需要注意一点是把本地的SSH公钥设置一下,如果你用过GitHub那就参照着来就行 参考信息如何配置 SSH 公钥访问 git 仓库?
4.Gridea本地基础配置
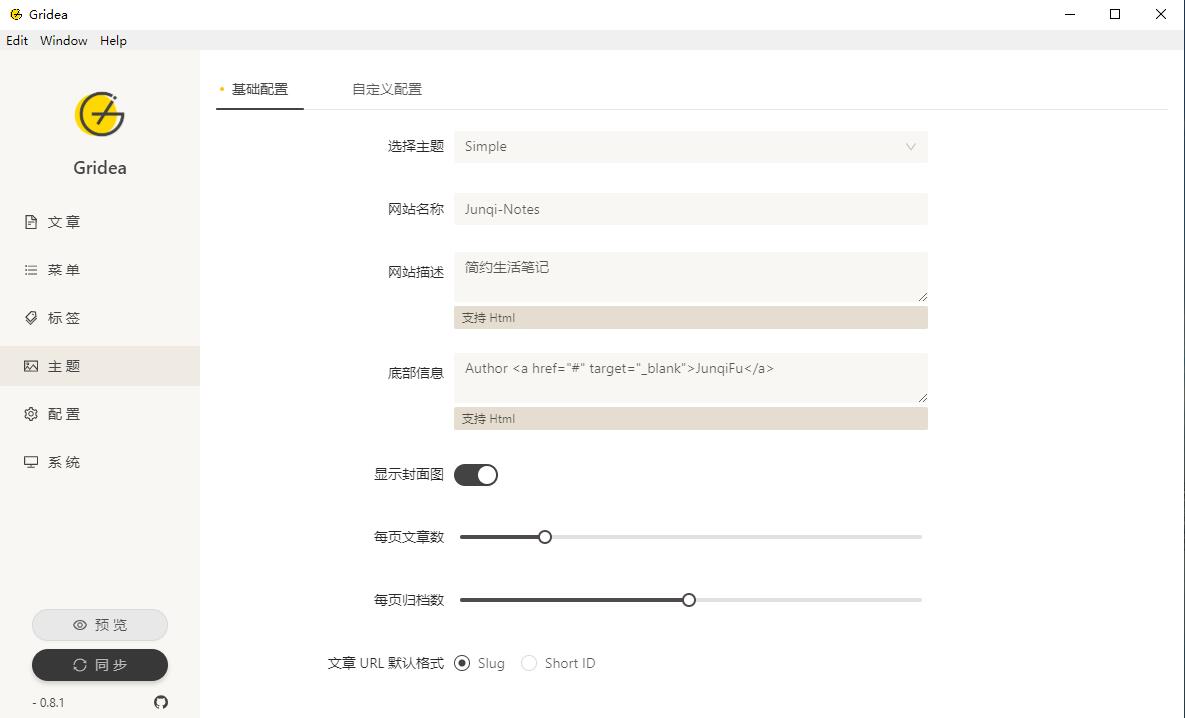
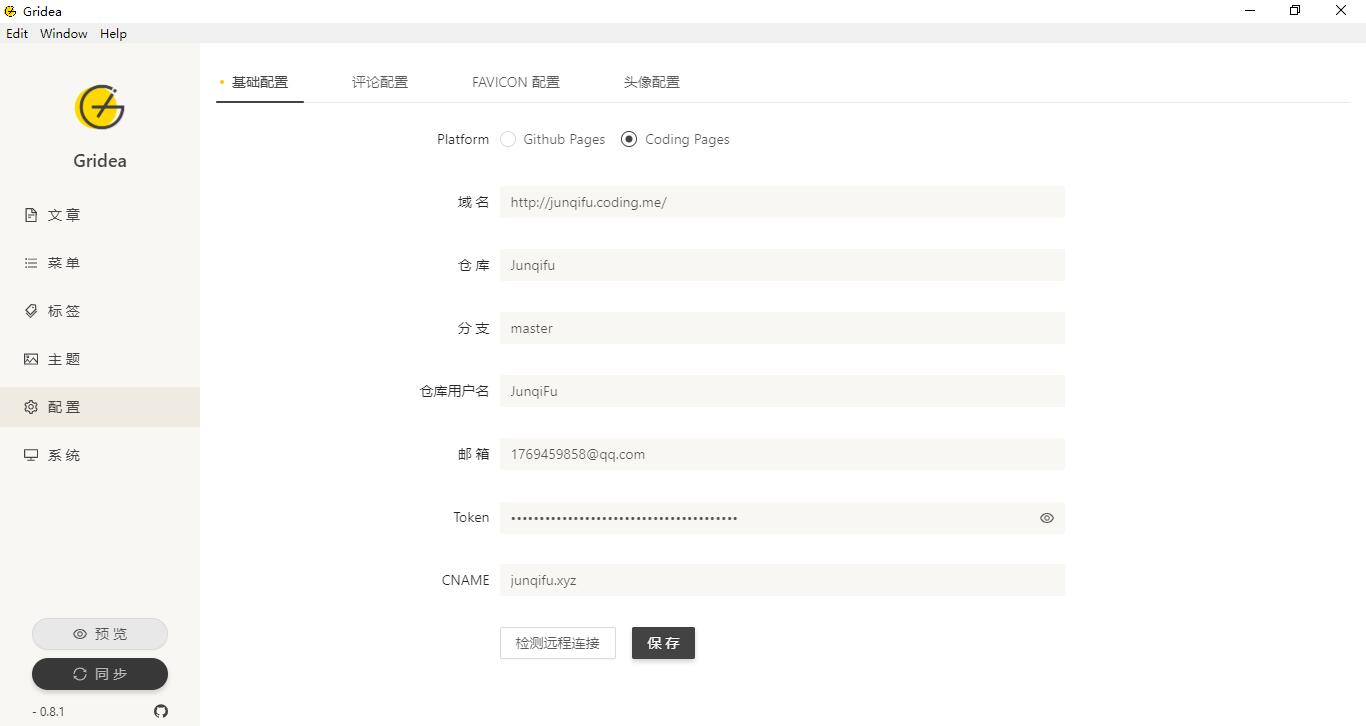
我的配置页

说一下基本的配置信息
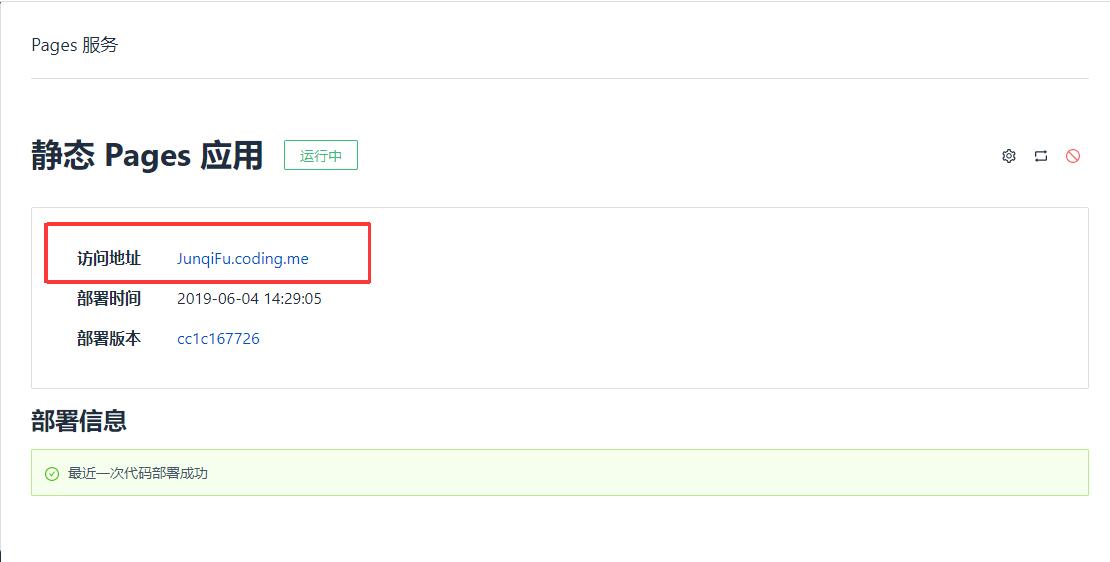
域名就是 Gridea Page 访问的域名,见下图👇

仓库就是你的仓库名了
分支一般默认是 master
仓库用户名和邮箱就不多说了
Token 就是你上面保存的访问令牌的Token值
至于 CNAME ,如果你想要更改 CodingPage域名换成你自己的域名就在这里设置,现在先留着空,不用管
接下来直接点击检测远程连接看看是否成功,报错的话就需要重新检查一下你填写的上述内容是否正确
(Gridea客户端在这里的优化也不是很好,没有详细的错误提示信息,只能自己一项一项测试错误在哪里)
如果显示链接成功就可以点击保存,在左下角找到同步按钮,一键同步完成了!!
现在你可在Coding中查看自己的仓库是否有内容提交,有的话,就可以直接访问你的CodingPage页面,内容就会直接呈现了
文章没看懂?有没有视频?视频链接在这里!Suremotoo
ps: 网站域名设置和评论设置见下篇文章,目前就写到此处,有疑问欢迎评论和发邮件至1769459858@qq.com
教程适用:GitHub、Git 有部分基础
结尾
学习不是一件简单的事情,如果你没有计划和安排,一切都是浮云