记录 Hexo 博客同时部署到GitHub和Gitee


操作流程
前置条件
- 安装了Git 并且安装了 node.js 同时了解并且在GitHub部署了hexo
- 拥有GitHub和Gitee 账户
- 同时将本地 ssh公钥保存至GitHub和Gitee账户
前三个步骤可以自行百度
在 hexo 中的 _config.yml 配置文件中配置 deploy 参数
参考hexo官方文档内容
1 | deploy: |
delpoy 中 type 部署的类型 上传GitHub和Gitee都是 git 方式
heroku 是另外一个云平台暂时不做介绍 参考网址
1 | Heroku是一个完全托管的基于容器的云平台,具有集成的数据服务和强大的生态系统, |
根据hexo官方文档内容,你的deploy应该是这样的:
deploy:
- type: git
repo: (填写你的github仓库地址 Https 链接)
branch: master(你要提交的分支 一般默认主分支)
- type: git
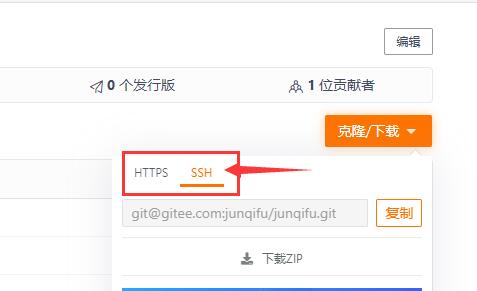
repo: (填写你的Gitee仓库地址 ssh 链接)
branch: master(你要提交的分支 一般默认主分支)
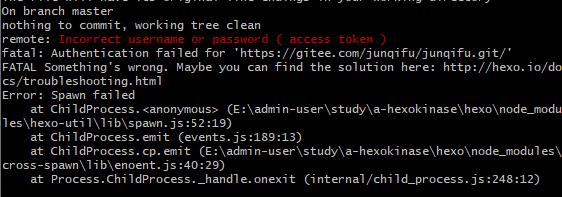
其中,有一点需要注意的 在码云上,如果在repo 填写 Https 链接,会出现错误

解决方式就是 采用ssh链接就可以了

具体原因是git 提交中GitHub和Gitee 用户名和密码不一致导致的,所以采用两种提交方式就不会报错了,
这里要说一下 https 提交和ssh提交之间的区别
- 在使用ssh方式时,是不需要验证用户名和密码,如果你在配置ssh里,
key时设置了密码,则需要验证密码
- 而对于使用https方式来讲,每次push都需要验证用户名和密码
设置完成后就可以 直接在hexo文件夹下打开git bash 输入命令行上传了
本地浏览:
hexo clean && hexo g && hexo s
部署到GitHub和Gitee:
hexo clean && hexo g && hexo d
ps:在修改_config.yml 文件和写hexo命令行的过程中一定注意要留空行,也就是hexo原文档中所说的 注意缩进
为什么要将你的博客同时部署到GitHub和Gitee?(写这篇文章意义)
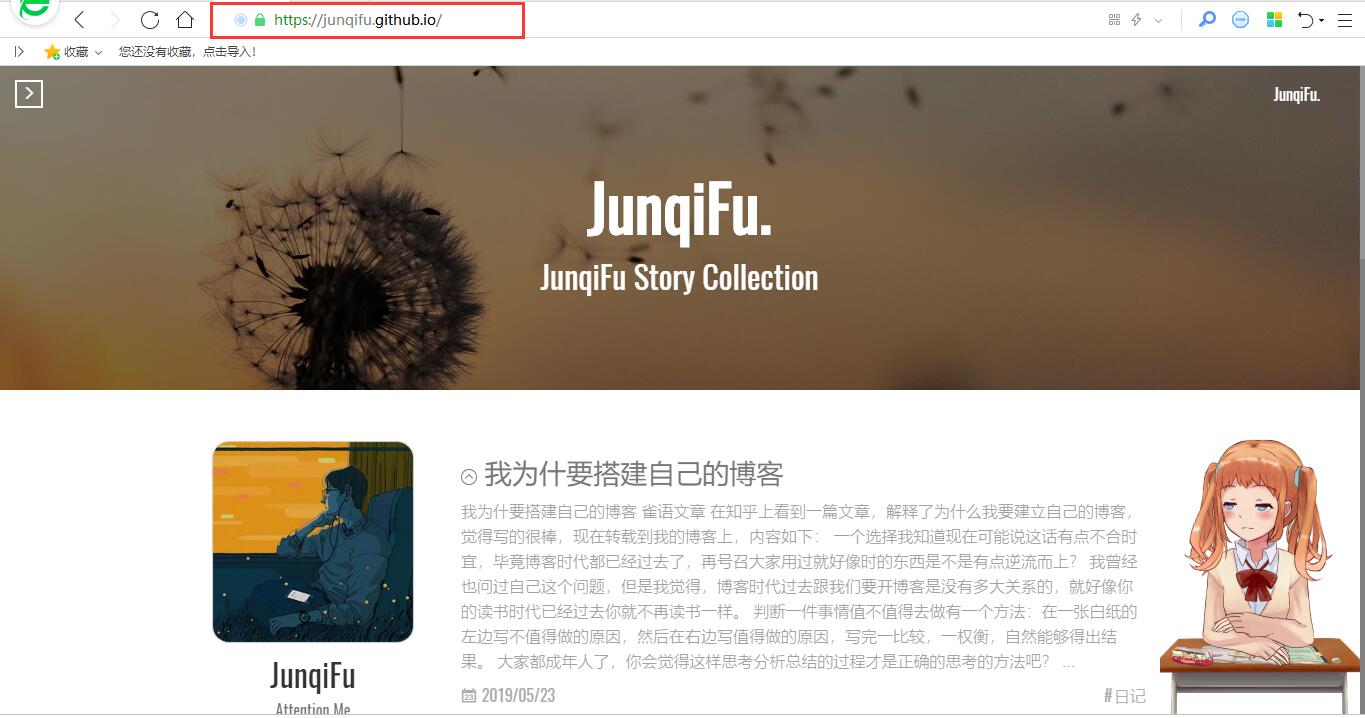
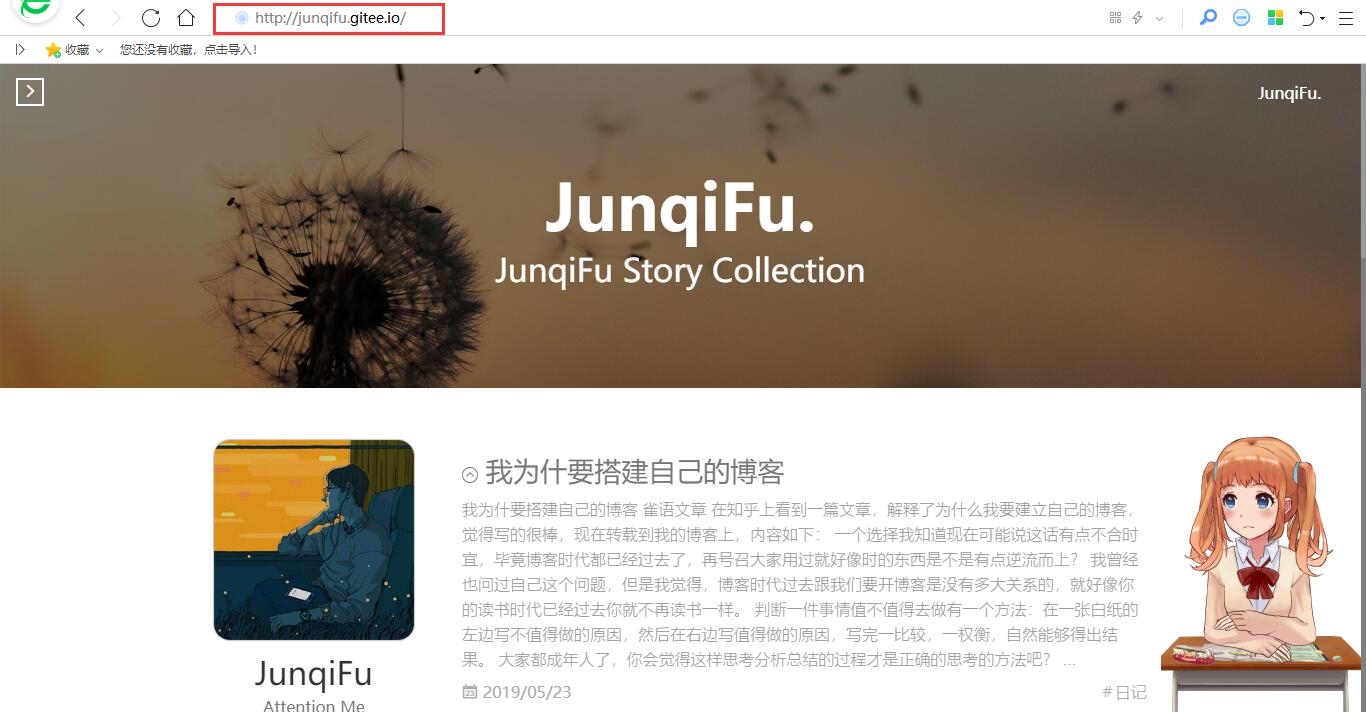
- 提高访问速度,GitHub一直是我的主要阵地,但是访问速度上始终Gitee要快一些
- 记录我填过的那些坑
- 数据备份,当然这一点对我来说并不是很重要,因为我目前的博客才起步,所以价值不大,但是还是要有备份意识
- 扩大受众人群,相对来说,可能看你文章的人仅仅是对相关方面产生兴趣的人,并没有GitHub或者Gitee账号,你的文章在GitHub和Gitee同时发布会提高你的文章被阅读的机会,当然更好做法,是你能够做好网站的SEO,提高百度和Google排名
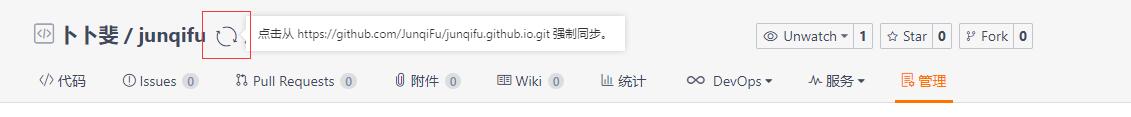
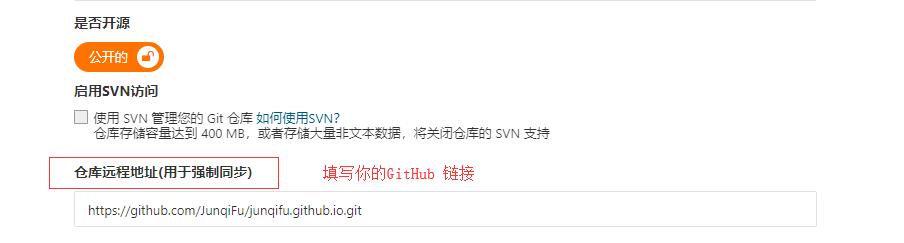
将文件上传至GitHub 登录到你的Gitee 新建一个仓库 开启 Gitee page 在仓库的设置中填写GitHub 仓库地址

然后选择强制同步,完成设置